Integrating with CoreWare
Integrating Armanet with CoreWare is a straightforward process thanks to our partnership with CoreWare. This built-in integration allows you to easily configure and start tracking customer behavior, conversion rates, return on ad spend, and other vital metrics directly from the CoreWare platform.
Step 1: Add Armanet Conversion Tracking
- Log in to your CoreWare Admin Panel.
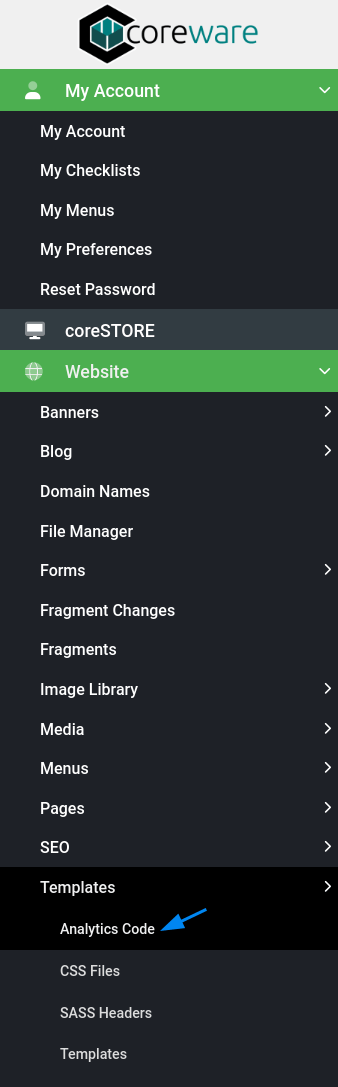
- Navigate to Website in the top menu.
- Select Templates from the dropdown options.
- In the Templates section, click on Analytics Code.

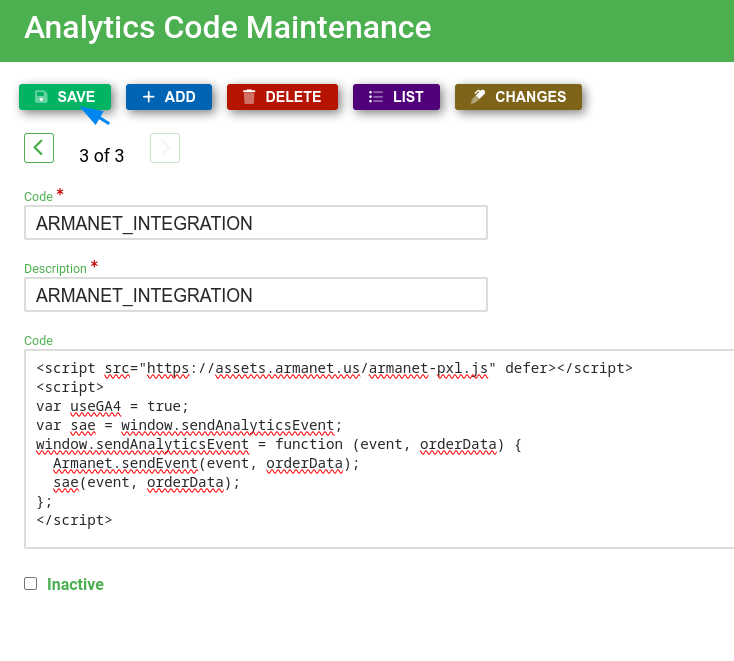
- Create a new analytics code entry with the following:

<script src="https://assets.armanet.us/armanet-pxl.js" defer></script>
<script>
var sae = window.sendAnalyticsEvent;
window.sendAnalyticsEvent = function (event, orderData) {
Armanet.sendEvent(event, orderData);
sae(event, orderData);
};
</script>
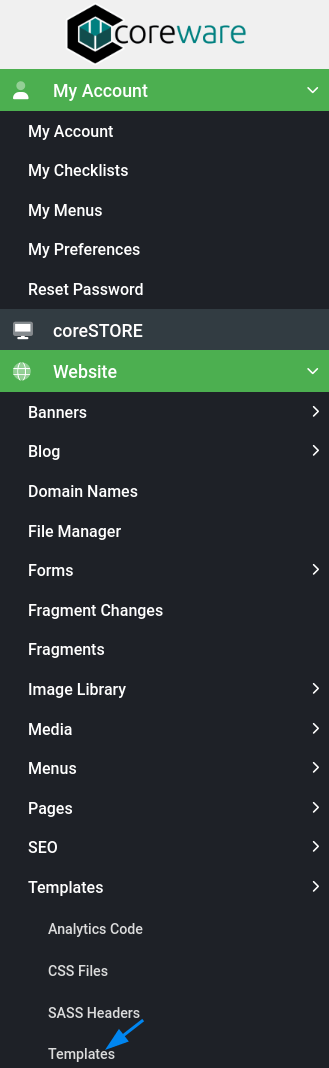
- Select Templates from the dropdown options.
- In the Templates section, click on Templates.

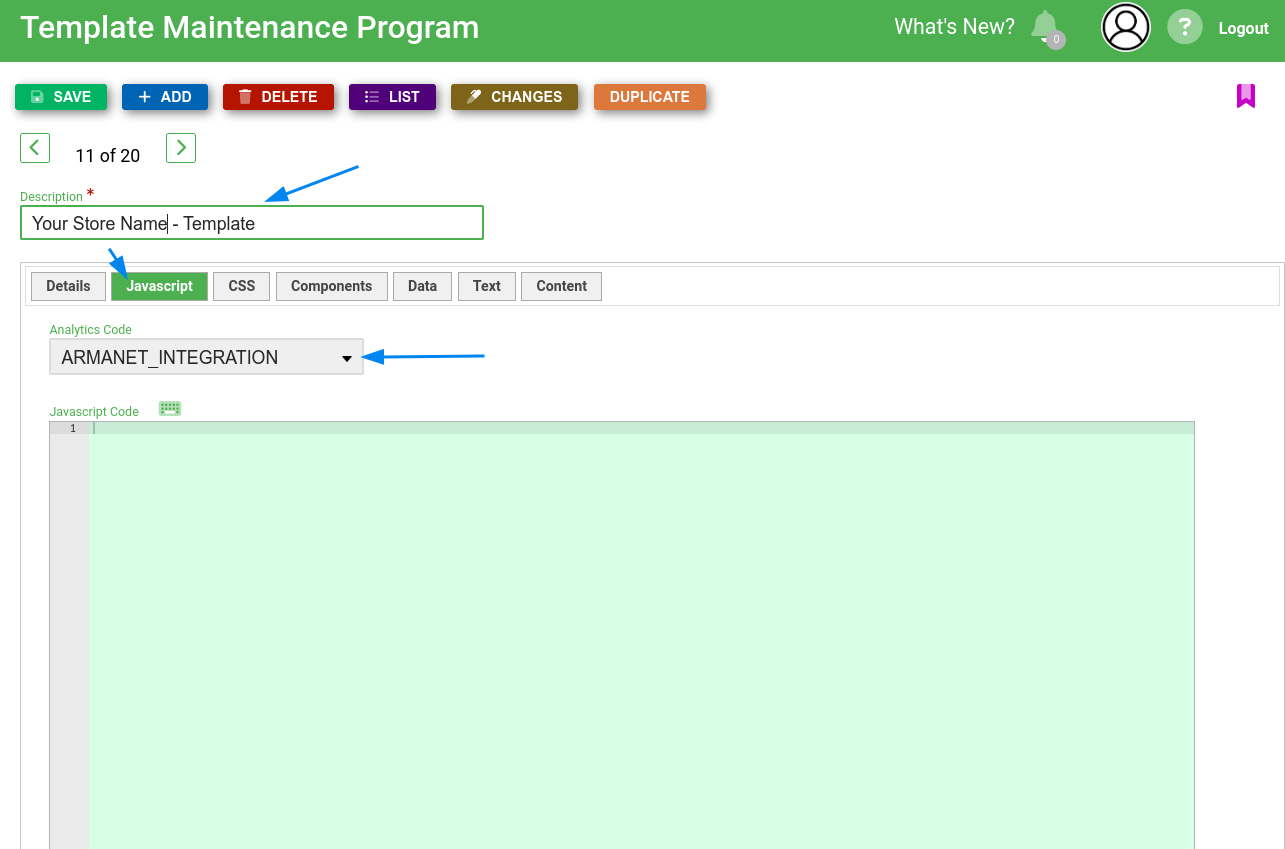
- Find your store template (should have your store name) and select it.
- Click on Javascript and select our analytics code you just created.